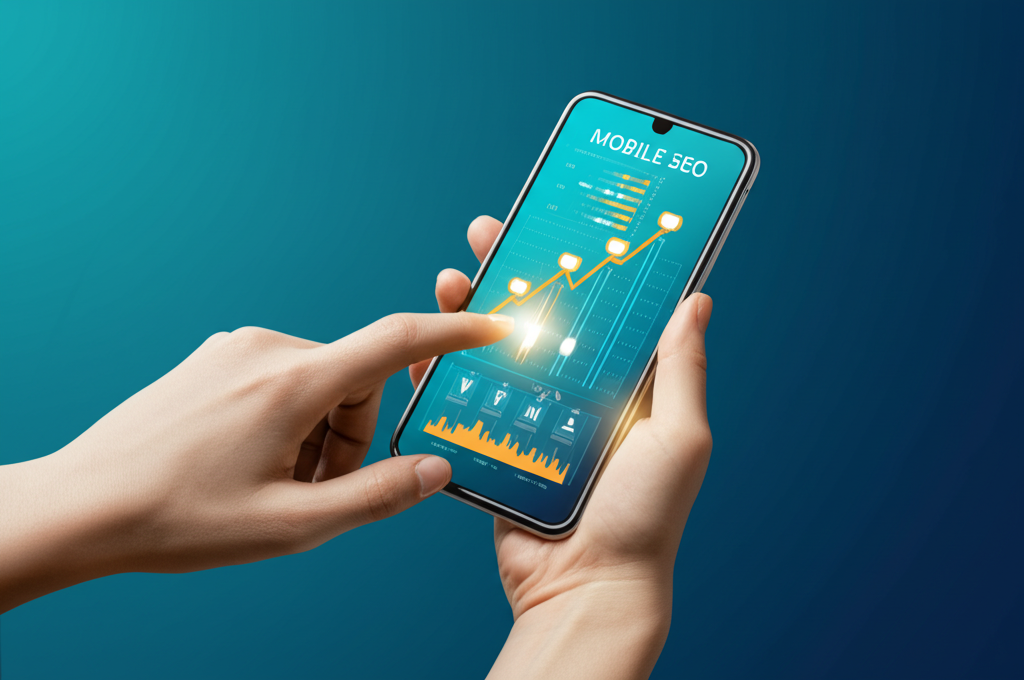
Mobile SEO: Hướng Dẫn Toàn Diện Để Thống Trị Kết Quả Tìm Kiếm Di Động 2025
Thời gian đọc ước tính: 18 phút.
Điểm Chính Cần Nhớ
- Hơn 60% lưu lượng truy cập internet toàn cầu đến từ thiết bị di động vào năm 2025, làm cho tối ưu hóa di động trở nên thiết yếu.
- Google sử dụng Mobile-First Indexing, nghĩa là phiên bản di động của website là yếu tố chính để xếp hạng trên cả di động và máy tính.
- Mobile SEO bao gồm tối ưu kỹ thuật (Responsive Design, tốc độ tải trang), nội dung (dễ đọc, dễ quét) và trải nghiệm người dùng (Mobile UX).
- Tốc độ tải trang và Core Web Vitals là yếu tố xếp hạng quan trọng, ảnh hưởng trực tiếp đến tỷ lệ thoát và chuyển đổi.
- AMP (Accelerated Mobile Pages) có thể tăng tốc độ nhưng có hạn chế và không còn là yếu tố xếp hạng trực tiếp; cần cân nhắc kỹ lưỡng.
Bạn có biết rằng, tính đến năm 2025, hơn 60% (và con số này không ngừng tăng) lưu lượng truy cập internet toàn cầu đến từ các thiết bị di động? Con số này không chỉ là một thống kê thú vị, nó là một lời cảnh tỉnh đanh thép cho mọi doanh nghiệp đang hoạt động trực tuyến.
Nếu website của bạn chưa được tối ưu hóa cho trải nghiệm di động, bạn đang tự mình đóng lại cánh cửa tiếp cận với một lượng khách hàng tiềm năng khổng lồ. Tệ hơn nữa, bạn đang đối mặt với nguy cơ bị Google “bỏ lại phía sau” trong cuộc đua thứ hạng tìm kiếm.
Trong bối cảnh Google đã chuyển hoàn toàn sang mobile-first indexing, việc tối ưu mobile không còn là một “tùy chọn hay ho” mà đã trở thành yếu tố “bắt buộc” để tồn tại và phát triển. Bỏ qua Mobile SEO đồng nghĩa với việc bạn đang tự nguyện nhường thị phần cho đối thủ.
Bài viết này chính là lộ trình chi tiết bạn cần. Chúng tôi sẽ đi sâu vào mọi khía cạnh, từ nền tảng kỹ thuật như Responsive Design và tốc độ tải trang trên di động, đến việc tinh chỉnh nội dung và trải nghiệm người dùng di động (mobile UX). Chúng ta cũng sẽ làm rõ vai trò của AMP (Accelerated Mobile Pages) trong bức tranh tổng thể, giúp bạn đưa ra quyết định chiến lược đúng đắn. Hãy cùng khám phá cách để website của bạn không chỉ thân thiện với di động mà còn thống trị kết quả tìm kiếm trên nền tảng này.
Mobile SEO Là Gì và Tại Sao Nó Quan Trọng Sống Còn Trong 2025?
Định nghĩa Mobile SEO một cách dễ hiểu
Mobile SEO, hay tối ưu hóa công cụ tìm kiếm cho thiết bị di động, là tập hợp tất cả các kỹ thuật và chiến lược nhằm đảm bảo website của bạn mang lại trải nghiệm tốt nhất có thể cho người dùng truy cập bằng điện thoại thông minh hoặc máy tính bảng. Đồng thời, nó cũng giúp các công cụ tìm kiếm, đặc biệt là Google, dễ dàng thu thập thông tin (crawl), hiểu và lập chỉ mục (index) phiên bản di động của trang web bạn một cách hiệu quả.
Điểm khác biệt cốt lõi so với SEO cho máy tính để bàn (desktop) nằm ở việc Mobile SEO phải giải quyết các thách thức đặc thù của môi trường di động: kích thước màn hình nhỏ hơn đáng kể, tốc độ kết nối mạng thường không ổn định và chậm hơn, ngữ cảnh sử dụng đa dạng (đang di chuyển, ngoài trời, v.v.), và phương thức tương tác chính là chạm (touch) thay vì nhấp chuột (click). Hiểu rõ những khác biệt này là chìa khóa để biết mobile SEO là gì và thực hiện tối ưu hóa cho di động hiệu quả.
Lý do Mobile SEO trở thành ưu tiên hàng đầu
Việc đặt Mobile SEO lên hàng đầu trong chiến lược marketing tổng thể không còn là lựa chọn, mà là yêu cầu cấp thiết trong năm 2025. Dưới đây là những lý do không thể bỏ qua:
- Sự phổ biến tuyệt đối của thiết bị di động: Số lượng người dùng smartphone trên toàn cầu và tại Việt Nam đã vượt xa số người dùng máy tính. Theo báo cáo Digital của We Are Social, người Việt Nam dành trung bình nhiều giờ mỗi ngày để online trên điện thoại di động. Đây là kênh tiếp cận khách hàng chủ đạo.
- Tìm kiếm di động thống trị: Phần lớn các tìm kiếm trên Google hiện nay (thường xuyên vượt ngưỡng 60-70%) được thực hiện qua thiết bị di động, theo dữ liệu từ Google và Statista. Người dùng tìm kiếm mọi thứ, từ thông tin sản phẩm, dịch vụ đến các địa điểm gần họ (“near me” searches).
- Sự bùng nổ của M-commerce: Thương mại điện tử trên di động (Mobile Commerce) đang tăng trưởng vũ bão. Người dùng ngày càng thoải mái hơn trong việc nghiên cứu và hoàn tất giao dịch mua sắm trực tiếp trên điện thoại của họ.
- Tìm kiếm địa phương gia tăng: Các truy vấn tìm kiếm mang tính địa phương như “quán ăn gần đây”, “cửa hàng sửa xe gần nhất” chủ yếu diễn ra trên di động. Nếu doanh nghiệp địa phương của bạn không tối ưu mobile, bạn đang bỏ lỡ khách hàng ở ngay khu vực của mình.
Phớt lờ Mobile SEO đồng nghĩa với việc bạn đang chấp nhận mất đi một lượng lớn khách hàng tiềm năng, giảm cơ hội bán hàng, giảm doanh thu và chắc chắn sẽ bị các đối thủ nhanh nhạy hơn bỏ xa.
Hiểu rõ về Mobile-First Indexing của Google
Đây là một thay đổi nền tảng trong cách Google hoạt động. Mobile-First Indexing có nghĩa là Google hiện nay chủ yếu sử dụng phiên bản di động của nội dung website để thu thập thông tin, lập chỉ mục và cuối cùng là xác định thứ hạng trên kết quả tìm kiếm. Điều quan trọng cần nhấn mạnh: điều này áp dụng cho cả kết quả tìm kiếm trên di động và trên máy tính để bàn.
Tư duy đã thay đổi hoàn toàn: phiên bản mobile không còn là bản “phụ”, bản “rút gọn” hay bản “thêm vào cho có”. Nó chính là phiên bản “chính” mà Google nhìn vào đầu tiên và chủ yếu.
Những điểm cốt lõi cần nắm về Mobile-First Indexing:
- Website chỉ có bản desktop: Vẫn có thể được Google lập chỉ mục, nhưng sẽ gặp bất lợi rất lớn về xếp hạng so với các trang có phiên bản di động được tối ưu tốt. Googlebot sẽ xem xét phiên bản desktop thông qua một trình duyệt mô phỏng di động, có thể dẫn đến các vấn đề về hiển thị và trải nghiệm.
- Nội dung phải tương đương: Để không mất thông tin và tiềm năng xếp hạng khi Google lập chỉ mục, nội dung quan trọng (văn bản, hình ảnh, video), dữ liệu có cấu trúc (structured data), liên kết nội bộ (internal links), và các thẻ meta (title, description) trên phiên bản di động phải tương đương hoặc giống hệt như trên phiên bản desktop. Không nên ẩn nội dung quan trọng chỉ trên bản mobile.
- Tham khảo thông tin chính thức: Google đã có nhiều thông báo và hướng dẫn chi tiết về Mobile-First Indexing trên blog Google Search Central. Việc cập nhật các hướng dẫn này là rất quan trọng.
Nói tóm lại, với mobile-first indexing, việc đảm bảo phiên bản di động của bạn hoàn chỉnh, hoạt động tốt và chứa đựng đầy đủ thông tin là yếu tố then chốt cho sự hiện diện của bạn trên xếp hạng di động và cả desktop.
Tầm quan trọng của Trải nghiệm Người dùng Di động (Mobile UX) đối với SEO và Chuyển đổi
Một trải nghiệm người dùng di động (Mobile UX) tuyệt vời không chỉ đơn thuần là làm hài lòng khách truy cập. Nó còn là một yếu tố xếp hạng Google ngày càng quan trọng và có ảnh hưởng trực tiếp đến khả năng chuyển đổi khách truy cập thành khách hàng thực sự.
Hãy xem xét hai kịch bản:
- Trải nghiệm tệ: Người dùng truy cập trang của bạn trên điện thoại, thấy chữ quá nhỏ, khó đọc, các nút bấm san sát nhau khiến họ chạm nhầm liên tục, trang tải chậm như rùa bò, điều hướng khó khăn. Kết quả? Họ sẽ nhanh chóng nhấn nút “Back”, làm tăng Tỷ lệ thoát (Bounce Rate). Đây là một tín hiệu tiêu cực mạnh mẽ gửi đến Google, cho thấy trang của bạn không đáp ứng được nhu cầu người dùng, dẫn đến nguy cơ tụt hạng.
- Trải nghiệm tốt: Ngược lại, nếu trang web dễ sử dụng, nội dung rõ ràng, các thao tác tương tác mượt mà, và quan trọng nhất là tốc độ tải nhanh chóng, người dùng sẽ ở lại lâu hơn, khám phá nhiều hơn, giảm tỷ lệ thoát. Điều này không chỉ gửi tín hiệu tích cực cho Google (thông qua các chỉ số tương tác và Core Web Vitals), giúp cải thiện thứ hạng, mà còn tăng đáng kể khả năng họ thực hiện hành động mong muốn: mua hàng, điền form liên hệ, gọi điện, đăng ký nhận tin… tức là tăng tỷ lệ chuyển đổi mobile.
Nhiều nghiên cứu, bao gồm cả từ Google Research và Think with Google, đã chỉ ra mối liên hệ chặt chẽ giữa Mobile UX, đặc biệt là tốc độ tải trang, với tỷ lệ thoát và tỷ lệ chuyển đổi. Đầu tư vào mobile usability chính là đầu tư vào sự hài lòng của khách hàng và kết quả kinh doanh của bạn.
Sau khi đã hiểu rõ “Tại sao” Mobile SEO lại quan trọng đến vậy, giờ là lúc chúng ta đi sâu vào “Làm thế nào”. Bước đầu tiên và nền tảng nhất là đảm bảo cấu trúc kỹ thuật của website có thể hiển thị hoàn hảo trên mọi thiết bị di động.
Các Yếu Tố Kỹ Thuật Nền Tảng Cho Tối Ưu Mobile
Responsive Design: Giải pháp “Một Cho Tất Cả” được Google Khuyến Nghị
Responsive Design (Thiết kế đáp ứng) là phương pháp thiết kế web được ưa chuộng và khuyến nghị hàng đầu hiện nay, đặc biệt là bởi Google. Cách tiếp cận này cho phép giao diện website của bạn tự động điều chỉnh bố cục, kích thước hình ảnh, cỡ chữ và các yếu tố khác để hiển thị tối ưu trên mọi kích thước màn hình – từ màn hình desktop lớn, qua máy tính bảng, cho đến các loại điện thoại thông minh có màn hình nhỏ.
Tại sao Responsive Design lại được Google khuyến nghị?
- Một URL, một mã nguồn HTML: Đây là lợi ích lớn nhất. Thay vì phải tạo và quản lý nhiều phiên bản website (ví dụ: example.com cho desktop và m.example.com cho mobile), Responsive Design chỉ sử dụng một mã nguồn duy nhất và một URL duy nhất cho tất cả các thiết bị. Điều này giúp Google thu thập dữ liệu (crawl) và lập chỉ mục (index) hiệu quả hơn, đồng thời tránh được các vấn đề phức tạp về nội dung trùng lặp thường gặp ở các giải pháp cũ.
- Cải thiện vượt trội trải nghiệm người dùng di động: Người dùng không cần phải phóng to, thu nhỏ hay cuộn ngang màn hình để xem nội dung. Mọi thứ đều vừa vặn và dễ đọc, dễ tương tác.
- Quản lý và bảo trì đơn giản: Khi bạn cần cập nhật nội dung, sửa lỗi hay thay đổi thiết kế, bạn chỉ cần thực hiện ở một nơi duy nhất.
- Tín hiệu tích cực cho mobile-first indexing: Việc sử dụng Responsive Design cho thấy bạn đang ưu tiên trải nghiệm di động, điều này phù hợp với cách Google đánh giá và xếp hạng website hiện nay.
Làm thế nào để kiểm tra website của bạn có Responsive hay không?
- Kiểm tra trên trình duyệt: Mở website trên trình duyệt máy tính (Chrome, Firefox…). Giữ và kéo góc cửa sổ trình duyệt để thay đổi kích thước. Quan sát xem bố cục, hình ảnh, menu có tự động điều chỉnh mượt mà theo kích thước cửa sổ không.
- Sử dụng công cụ giả lập: Hầu hết các trình duyệt hiện đại đều có công cụ dành cho nhà phát triển (Developer Tools – thường mở bằng phím F12 hoặc chuột phải -> Inspect). Tìm đến chế độ giả lập thiết bị (Device Toolbar/Responsive Design Mode) để xem trang web hiển thị trên các kích thước màn hình di động phổ biến.
- Kiểm tra trên thiết bị thật: Cách tốt nhất vẫn là truy cập website của bạn từ nhiều loại điện thoại và máy tính bảng khác nhau.
- Đảm bảo các yếu tố cụ thể:
- Hình ảnh phải tự co giãn (scale) đúng tỷ lệ, không bị méo, vỡ hay tràn ra ngoài khung hiển thị.
- Menu điều hướng chính phải chuyển đổi sang dạng thân thiện với di động (ví dụ: menu hamburger – biểu tượng 3 dấu gạch ngang).
- Font chữ phải đủ lớn và dễ đọc trên màn hình nhỏ, không cần phóng to.
Một mobile-friendly website sử dụng Responsive Design là nền tảng vững chắc cho mọi nỗ lực Mobile SEO khác.
Tối ưu Tốc độ Tải Trang Trên Di động: Yếu tố Sống Còn cho UX và SEO
Tốc độ tải trang trên di động (mobile page speed) không chỉ là một yếu tố “nên có”, nó là một yếu tố “phải có”. Đây là một trong những nhân tố ảnh hưởng mạnh mẽ nhất đến:
- Sự hài lòng của người dùng: Người dùng di động cực kỳ thiếu kiên nhẫn. Họ thường truy cập web khi đang di chuyển, sử dụng kết nối 3G/4G/5G không ổn định, và mong đợi thông tin được hiển thị ngay lập tức.
- Tỷ lệ thoát (Bounce Rate): Trang tải chậm là lý do hàng đầu khiến người dùng rời đi. Một nghiên cứu nổi tiếng của Google (Think with Google) chỉ ra rằng khi thời gian tải trang tăng từ 1 giây lên 3 giây, xác suất người dùng thoát trang tăng 32%. Con số này còn tăng theo cấp số nhân khi thời gian tải lâu hơn.
- Tỷ lệ chuyển đổi: Trang tải nhanh hơn đồng nghĩa với việc người dùng có trải nghiệm mượt mà hơn, dễ dàng thực hiện hành động mong muốn hơn (mua hàng, đăng ký…).
- Xếp hạng SEO: Google đã chính thức xác nhận tốc độ trang là một yếu tố xếp hạng, đặc biệt thông qua Core Web Vitals (CWV).
Core Web Vitals (CWV) là một bộ ba chỉ số đo lường trải nghiệm thực tế của người dùng trên trang:
- LCP (Largest Contentful Paint): Đo thời gian cần thiết để phần tử nội dung lớn nhất (thường là hình ảnh hoặc khối văn bản) hiển thị trong khung nhìn. Nó phản ánh tốc độ tải nội dung chính.
- FID (First Input Delay) / INP (Interaction to Next Paint): FID đo độ trễ từ khi người dùng tương tác lần đầu (nhấp nút, chạm liên kết) đến khi trình duyệt phản hồi. Google đang dần thay thế FID bằng INP, một chỉ số đo lường khả năng phản hồi tổng thể của trang đối với mọi tương tác. Chúng phản ánh khả năng tương tác của trang.
- CLS (Cumulative Layout Shift): Đo mức độ dịch chuyển bất ngờ của các phần tử trên trang trong quá trình tải. Nó phản ánh sự ổn định về mặt thị giác của trang.
Các chỉ số CWV này đặc biệt quan trọng trên di động, nơi màn hình nhỏ và kết nối yếu có thể làm trầm trọng thêm các vấn đề về tốc độ và bố cục.
Các phương pháp tối ưu tốc độ tải trang trên di động cụ thể:
Tối ưu hình ảnh:
- Nén ảnh: Sử dụng các công cụ như TinyPNG (tinypng.com), Squoosh (squoosh.app) để giảm dung lượng file ảnh (lossy hoặc lossless) mà không làm giảm chất lượng quá nhiều.
- Định dạng hiện đại: Sử dụng các định dạng ảnh thế hệ mới như WebP, AVIF vì chúng thường cho chất lượng tương đương hoặc tốt hơn JPEG/PNG nhưng với dung lượng nhỏ hơn đáng kể.
- Kích thước phù hợp (Responsive Images): Đảm bảo bạn không tải một hình ảnh kích thước lớn dành cho desktop xuống thiết bị di động. Sử dụng thẻ
<picture>hoặc thuộc tínhsrcsetđể trình duyệt tải kích thước ảnh phù hợp với màn hình. - Lazy Loading: Chỉ tải những hình ảnh nằm dưới màn hình hiển thị ban đầu (below-the-fold) khi người dùng cuộn trang đến vị trí của chúng. Hầu hết các trình duyệt hiện đại hỗ trợ lazy loading gốc (
loading="lazy").
Giảm thiểu và tối ưu mã nguồn (CSS, JavaScript, HTML):
- Minify code: Loại bỏ các khoảng trắng, dòng trống, ghi chú và ký tự không cần thiết khỏi file CSS, JavaScript và HTML để giảm kích thước file.
- Gộp file (Concatenation): Gộp nhiều file CSS hoặc JS thành một file duy nhất để giảm số lượng yêu cầu HTTP mà trình duyệt phải thực hiện. (Lưu ý: Với HTTP/2, lợi ích của việc này có thể giảm đi, cần cân nhắc).
- Loại bỏ mã không sử dụng: Sử dụng các công cụ (như trong Chrome DevTools) để xác định và loại bỏ các đoạn mã CSS và JavaScript không được sử dụng trên trang.
- Trì hoãn tải JavaScript (Defer/Async): Sử dụng thuộc tính
deferhoặcasynccho các file JavaScript không cần thiết cho việc hiển thị nội dung ban đầu (above-the-fold).deferđảm bảo script được thực thi theo thứ tự sau khi HTML được phân tích xong,asynccho phép tải và thực thi bất đồng bộ.
Tận dụng bộ nhớ đệm (Caching):
- Browser Caching: Thiết lập các chỉ thị cache (qua HTTP headers) để trình duyệt của người dùng lưu trữ các tài nguyên tĩnh (ảnh, CSS, JS) cục bộ. Khi người dùng truy cập lại trang, các tài nguyên này sẽ được tải từ bộ nhớ đệm thay vì tải lại từ máy chủ, giúp tăng tốc đáng kể.
- Server Caching: Sử dụng các kỹ thuật caching phía máy chủ (như page caching, object caching) để lưu trữ các kết quả xử lý thường dùng, giảm thời gian máy chủ cần để tạo ra trang HTML.
Cải thiện thời gian phản hồi của máy chủ (TTFB – Time to First Byte):
- Hosting chất lượng: Chọn nhà cung cấp hosting uy tín, có cấu hình máy chủ mạnh mẽ và vị trí đặt máy chủ gần với đối tượng người dùng mục tiêu của bạn.
- Sử dụng CDN (Content Delivery Network): Mạng phân phối nội dung (CDN) lưu trữ bản sao tài nguyên tĩnh của bạn trên nhiều máy chủ đặt tại các vị trí địa lý khác nhau trên toàn cầu. Khi người dùng truy cập, nội dung sẽ được phân phối từ máy chủ gần họ nhất, giúp giảm độ trễ mạng và tăng tốc độ tải trang trên di động.
Ưu tiên tải nội dung trong màn hình đầu tiên (Above-the-fold):
- Cấu trúc HTML và CSS để nội dung quan trọng nhất, hiển thị ngay khi người dùng vào trang (phần không cần cuộn), được tải và hiển thị càng nhanh càng tốt. Trì hoãn tải các tài nguyên không cần thiết cho phần này (như script, CSS cho các phần tử ở dưới).
Công cụ kiểm tra và theo dõi tốc độ:
- Google PageSpeed Insights (PSI): (pagespeed.web.dev) Công cụ miễn phí của Google, phân tích tốc độ trang trên cả mobile và desktop. Nó cung cấp điểm số từ 0-100, báo cáo dữ liệu Core Web Vitals thực tế (nếu có đủ dữ liệu) và dữ liệu phòng thí nghiệm, đồng thời đưa ra các gợi ý cải thiện cụ thể.
- GTmetrix: (gtmetrix.com) Cung cấp phân tích chi tiết hơn về hiệu suất, bao gồm biểu đồ thác nước (waterfall chart) cho thấy quá trình tải từng tài nguyên.
- WebPageTest: (webpagetest.org) Một công cụ mạnh mẽ khác cho phép kiểm tra từ nhiều vị trí và loại kết nối khác nhau, cung cấp phân tích sâu về hiệu suất.
Việc tối ưu tốc độ website, đặc biệt là page speed mobile, là một quá trình liên tục đòi hỏi sự theo dõi và cải tiến không ngừng.
Một website có nền tảng kỹ thuật tốt và tốc độ nhanh là điều kiện cần, nhưng để thực sự giữ chân người dùng di động và thúc đẩy họ hành động, nội dung và các yếu tố tương tác trên màn hình nhỏ cũng phải được tối ưu hóa một cách tinh tế.
Tối ưu Nội dung và Trải nghiệm Người dùng trên Di động (Mobile UX)
Cách cấu trúc nội dung để dễ đọc, dễ quét trên màn hình nhỏ
Người dùng di động có xu hướng đọc lướt (scan) để nhanh chóng tìm thấy thông tin họ cần, thay vì đọc kỹ từng chữ như trên máy tính. Do đó, việc trình bày nội dung cho di động đòi hỏi một cách tiếp cận khác, tập trung vào mobile readability (khả năng đọc trên di động).
Dưới đây là các hướng dẫn cụ thể để cấu trúc bài viết mobile hiệu quả:
- Ưu tiên thông tin quan trọng lên đầu: Áp dụng nguyên tắc “Kim tự tháp ngược” – đưa ra kết luận hoặc thông tin quan trọng nhất ngay từ đầu bài viết hoặc đầu mỗi phần.
- Sử dụng tiêu đề phụ (H2, H3, H4…) rõ ràng, súc tích: Chia nhỏ nội dung thành các phần logic bằng các tiêu đề phụ. Điều này không chỉ giúp phân cấp thông tin mà còn cho phép người dùng dễ dàng lướt qua và nhảy đến phần họ quan tâm.
- Viết đoạn văn ngắn: Giữ cho các đoạn văn thật ngắn gọn, lý tưởng là từ 3-5 dòng. Mỗi đoạn nên tập trung vào một ý chính duy nhất. Các đoạn văn dài và dày đặc chữ sẽ khiến người dùng di động nản lòng.
- Tận dụng danh sách (Lists): Sử dụng danh sách có dấu đầu dòng (bullet points – như thế này) hoặc danh sách có số thứ tự để trình bày thông tin một cách mạch lạc, dễ theo dõi, đặc biệt là khi liệt kê các bước, lợi ích, hoặc tính năng.
- Nhấn mạnh ý chính: Sử dụng in đậm (bold) hoặc in nghiêng (italic) một cách có chủ đích để làm nổi bật các thuật ngữ quan trọng, ý chính, hoặc từ khóa, giúp người đọc quét nhanh hơn.
- Font chữ đủ lớn và dễ đọc: Đây là yếu tố cực kỳ quan trọng. Kích thước font chữ tối thiểu cho nội dung chính thường được khuyến nghị là 16px. Chọn các font chữ đơn giản, rõ ràng (sans-serif thường tốt hơn cho màn hình).
- Đảm bảo độ tương phản tốt: Màu chữ và màu nền phải có độ tương phản đủ cao để dễ đọc trong nhiều điều kiện ánh sáng khác nhau (ví dụ: chữ đen trên nền trắng, hoặc ngược lại). Tránh các kết hợp màu khó nhìn.
- Tăng khoảng cách hợp lý: Sử dụng khoảng cách dòng (line-height) đủ lớn (thường khoảng 1.5 lần cỡ chữ) để các dòng không dính vào nhau. Tăng khoảng cách giữa các đoạn văn (paragraph spacing) và sử dụng khoảng trắng (white space) một cách hào phóng xung quanh các yếu tố như hình ảnh, nút bấm để tạo cảm giác thoáng đãng, dễ chịu.
- Tránh các khối văn bản dày đặc: Xen kẽ văn bản với hình ảnh, video, hoặc các yếu tố trực quan khác để phá vỡ sự đơn điệu và giữ chân người đọc.
Hãy luôn đặt mình vào vị trí người dùng: họ có thể đang xem trang của bạn bằng một tay, dưới ánh nắng mặt trời, hoặc trong lúc đang vội. Mobile UX writing và định dạng nội dung mobile tốt sẽ tạo ra sự khác biệt lớn.
Tối ưu hóa Điều hướng (Navigation), Nút bấm (CTA) và Biểu mẫu (Forms) cho Mobile
Tương tác trên màn hình cảm ứng đòi hỏi một cách tiếp cận thiết kế khác biệt hoàn toàn so với việc sử dụng chuột trên máy tính. Mobile usability phụ thuộc rất nhiều vào việc người dùng có thể dễ dàng chạm và thao tác chính xác các yếu tố trên màn hình hay không.
Dưới đây là cách tối ưu các yếu tố tương tác quan trọng:
Điều hướng (Mobile Navigation):
- Chọn mẫu menu phù hợp:
- Hamburger Menu (☰): Phổ biến nhất, ẩn menu chính sau một biểu tượng, tiết kiệm không gian. Tuy nhiên, cần đảm bảo người dùng nhận biết và dễ dàng tìm thấy nó.
- Tab Bar (Thanh tab): Thường đặt ở cuối màn hình, hiển thị các mục điều hướng chính, luôn nhìn thấy. Phù hợp cho các ứng dụng hoặc website có ít mục điều hướng cốt lõi.
- Menu ẩn (Off-canvas): Trượt ra từ cạnh màn hình khi được kích hoạt.
- Kích thước và khoảng cách: Các mục trong menu phải đủ lớn và có khoảng cách đủ xa nhau để người dùng có thể chạm chính xác bằng ngón tay mà không bị nhầm lẫn.
- Menu cố định (Sticky Header/Footer): Cân nhắc giữ thanh menu trên cùng (header) hoặc các nút điều hướng quan trọng (như tìm kiếm, giỏ hàng) ở dưới cùng (footer) luôn hiển thị ngay cả khi người dùng cuộn trang. Điều này giúp truy cập nhanh chóng mà không cần cuộn lên đầu.
Nút bấm (Buttons / CTAs – Call to Actions):
- Kích thước vùng chạm (Touch Target Size): Đây là yếu tố then chốt. Các nút bấm và liên kết phải có kích thước đủ lớn để dễ dàng chạm bằng ngón tay. Khuyến nghị tối thiểu từ Apple là 44×44 pixels, còn từ Google là 48×48 density-independent pixels (dp). Quan trọng hơn cả kích thước hiển thị là kích thước vùng có thể chạm xung quanh nút.
- Khoảng cách: Đảm bảo có đủ khoảng trống giữa các nút bấm hoặc liên kết liền kề để tránh tình trạng người dùng chạm nhầm.
- Vị trí chiến lược: Đặt các nút Kêu gọi Hành động (CTA) quan trọng ở những vị trí nổi bật, dễ nhìn thấy và dễ tiếp cận bằng ngón tay cái (khu vực “thumb-friendly zone” – thường là phần dưới và giữa màn hình).
- Thiết kế rõ ràng: Sử dụng màu sắc tương phản mạnh mẽ để nút CTA nổi bật so với nền. Văn bản trên nút phải rõ ràng, ngắn gọn, mang tính thúc đẩy hành động (ví dụ: “Mua Ngay”, “Xem Chi Tiết”, “Đăng Ký Miễn Phí”, “Gọi Tư Vấn”).
Biểu mẫu (Mobile Forms):
- Đơn giản hóa tối đa: Chỉ yêu cầu những thông tin thực sự cần thiết. Mỗi trường thông tin không cần thiết bạn loại bỏ sẽ giúp tăng tỷ lệ hoàn thành biểu mẫu. Tối ưu form mobile bắt đầu từ việc giảm thiểu.
- Sử dụng loại input phù hợp: Tận dụng các loại input HTML5 như
type="tel"(hiển thị bàn phím số),type="email"(hiển thị bàn phím có ký tự @ và .),type="number",type="date",type="url". Điều này giúp hệ điều hành hiển thị bàn phím phù hợp, tăng tốc độ nhập liệu cho người dùng. - Label rõ ràng: Đặt nhãn (label) mô tả trường thông tin ở phía trên ô nhập liệu (top-aligned labels) thường là cách hiệu quả nhất trên di động, vì nó luôn hiển thị ngay cả khi người dùng đang nhập liệu vào ô.
- Kích thước ô nhập liệu: Đảm bảo các ô nhập liệu đủ lớn để dễ chạm và người dùng có thể nhìn thấy rõ nội dung mình đang gõ.
- Nút Gửi (Submit Button): Phải rõ ràng, dễ chạm, có thể cân nhắc làm nút chiếm toàn bộ chiều rộng màn hình (full-width) để tăng khả năng nhấn trúng.
- Thông báo lỗi thân thiện: Khi có lỗi nhập liệu, hãy hiển thị thông báo rõ ràng ngay cạnh trường bị lỗi, giải thích vấn đề là gì và gợi ý cách khắc phục.
Tránh Pop-up xâm nhập (Intrusive Interstitials):
- Google có chính sách rõ ràng về các quảng cáo xen kẽ (pop-up) che phủ phần lớn nội dung chính ngay khi người dùng truy cập trang từ kết quả tìm kiếm di động. Việc sử dụng các pop-up gây khó chịu này có thể dẫn đến việc trang bị giảm hạng. Hãy đảm bảo mọi pop-up (nếu có) không cản trở trải nghiệm người dùng di động ngay lập tức. Tham khảo chính sách của Google về vấn đề này (Google Search Central).
Tối ưu hóa các yếu tố tương tác này là một phần không thể thiếu để cải thiện mobile usability và thúc đẩy chuyển đổi.
Bên cạnh Responsive Design là giải pháp nền tảng, Google cũng từng thúc đẩy mạnh mẽ một công nghệ khác nhằm tăng tốc độ tải trang trên di động – đó là AMP. Mặc dù vai trò của nó đã có những thay đổi, chúng ta vẫn cần hiểu rõ về công nghệ này.
AMP (Accelerated Mobile Pages): Vai Trò Hiện Tại và Cân Nhắc Triển Khai
AMP là gì và cơ chế hoạt động cốt lõi?
AMP là viết tắt của Accelerated Mobile Pages (Trang Tăng tốc cho Di động). Đây là một framework mã nguồn mở, ban đầu được Google khởi xướng và hậu thuẫn mạnh mẽ, với mục tiêu chính là tạo ra các trang web tĩnh có tốc độ tải cực kỳ nhanh trên thiết bị di động.
Cơ chế hoạt động cốt lõi của AMP dựa trên ba thành phần chính:
- AMP HTML: Một phiên bản HTML được tùy chỉnh với một số thẻ bị hạn chế và một số thẻ dành riêng cho AMP. Điều này giúp đảm bảo hiệu suất và loại bỏ các yếu tố có thể làm chậm trang.
- AMP JS (JavaScript): Một thư viện JavaScript được quản lý chặt chẽ, đảm bảo việc thực thi JavaScript không cản trở quá trình hiển thị trang. Nó quản lý việc tải tài nguyên và cung cấp các thành phần tùy chỉnh (như carousel ảnh, lightbox…). JavaScript của bên thứ ba bị hạn chế nghiêm ngặt.
- Google AMP Cache: Đây là một mạng lưới phân phối nội dung (CDN) dựa trên proxy do Google cung cấp. Nó tìm nạp các trang AMP hợp lệ, lưu trữ chúng vào bộ nhớ đệm (cache) và tự động cải thiện hiệu suất của chúng. Khi người dùng nhấp vào một liên kết AMP từ kết quả tìm kiếm Google trên di động, nội dung thường được phân phối trực tiếp từ Google AMP Cache, giúp trang tải gần như tức thì.
Hiểu rõ AMP là gì và cách nó hoạt động giúp chúng ta đánh giá đúng vai trò của nó trong bối cảnh hiện tại.
Ưu điểm và Hạn chế của AMP đối với Mobile SEO trong bối cảnh hiện nay
Vai trò của AMP đã có những thay đổi kể từ khi nó ra mắt. Việc đánh giá ưu và nhược điểm là rất quan trọng trước khi quyết định triển khai AMP.
Ưu điểm:
- Tốc độ tải trang siêu nhanh: Đây vẫn là lợi thế không thể phủ nhận của AMP. Tốc độ tải gần như tức thì mang lại trải nghiệm người dùng di động vượt trội, đặc biệt trên các kết nối mạng yếu.
- Tiềm năng hiển thị nổi bật (dù không còn bắt buộc): Trước đây, việc sử dụng AMP là yêu cầu bắt buộc để xuất hiện trong băng chuyền Tin bài hàng đầu (Top Stories) trên kết quả tìm kiếm di động của Google. Hiện tại, chính sách này đã thay đổi. Bất kỳ trang nào đáp ứng các tiêu chuẩn về Trải nghiệm trang của Google (Page Experience), bao gồm việc đạt điểm Core Web Vitals tốt, đều đủ điều kiện xuất hiện. Tuy nhiên, do bản chất được tối ưu hóa sẵn, các trang AMP thường dễ dàng đạt được các ngưỡng tốc độ này hơn.
- Giảm tải cho máy chủ gốc: Vì phần lớn nội dung được phân phối từ Google AMP Cache, nó giúp giảm bớt gánh nặng cho máy chủ web của bạn, đặc biệt khi có lưu lượng truy cập tăng đột biến từ Google Search hoặc Google Discover.
Hạn chế:
- Giới hạn về thiết kế và chức năng: AMP HTML và AMP JS có những giới hạn nhất định. Việc tùy chỉnh giao diện phức tạp hoặc tích hợp các tính năng tương tác cao, các script của bên thứ ba (quảng cáo, analytics, widget…) có thể khó khăn, đòi hỏi các thành phần AMP tương thích hoặc giải pháp thay thế.
- Chi phí triển khai và bảo trì: Bạn cần xây dựng và duy trì một phiên bản AMP song song với phiên bản web chuẩn (responsive). Điều này đòi hỏi thêm nguồn lực về kỹ thuật, thời gian và chi phí, đặc biệt là việc đảm bảo tính nhất quán về nội dung và chức năng giữa hai phiên bản.
- Phân tích dữ liệu (Analytics) phức tạp hơn: Việc theo dõi người dùng và hành vi trên các trang AMP đòi hỏi cấu hình tracking riêng biệt và có thể phức tạp hơn so với trang web thông thường, đặc biệt khi người dùng chuyển đổi giữa trang AMP (trên cache) và trang gốc của bạn.
- URL hiển thị từ Google Cache: Khi người dùng truy cập trang AMP từ kết quả tìm kiếm, thanh địa chỉ trình duyệt thường hiển thị URL của Google AMP Cache (ví dụ:
google.com/amp/...) thay vì URL gốc của bạn. Điều này có thể gây nhầm lẫn cho một số người dùng và ảnh hưởng đến việc xây dựng thương hiệu trực tiếp từ URL. - Vai trò yếu tố xếp hạng trực tiếp giảm: Google đã nhấn mạnh rằng việc sử dụng AMP không phải là một yếu tố xếp hạng trực tiếp. Thay vào đó, Google tập trung vào các chỉ số Trải nghiệm trang (Page Experience) như Core Web Vitals. Một trang web non-AMP được tối ưu hóa tốt về tốc độ và UX hoàn toàn có thể xếp hạng cao hơn một trang AMP nếu trải nghiệm tổng thể tốt hơn. Các phân tích từ các chuyên gia SEO trên Search Engine Journal, Search Engine Land cũng phản ánh xu hướng này.
Khi nào nên và không nên cân nhắc triển khai AMP?
Việc có nên dùng AMP hay không phụ thuộc vào loại hình website, đối tượng mục tiêu và nguồn lực của bạn.
Nên cân nhắc triển khai AMP khi:
- Bạn là nhà xuất bản nội dung (tin tức, blog): Đây là đối tượng hưởng lợi nhiều nhất từ AMP cho blog hoặc AMP cho tin tức. Tốc độ tải cực nhanh là yếu tố sống còn để giữ chân độc giả đến từ Google Search và Google Discover, nơi AMP vẫn thường xuyên xuất hiện.
- Đối thủ cạnh tranh đang sử dụng AMP hiệu quả: Nếu các đối thủ chính trong ngành của bạn đang thành công với AMP và chiếm lĩnh các vị trí nổi bật, bạn có thể cần cân nhắc triển khai để cạnh tranh.
- Bạn có đủ nguồn lực kỹ thuật: Việc triển khai và duy trì AMP đúng cách đòi hỏi kiến thức và thời gian. Nếu bạn có đội ngũ kỹ thuật đủ năng lực hoặc ngân sách để thuê ngoài, AMP có thể là một lựa chọn.
Có thể không cần thiết hoặc nên cân nhắc kỹ lưỡng khi:
- Website của bạn phức tạp về chức năng: Các trang thương mại điện tử với giỏ hàng phức tạp, các web ứng dụng, trang yêu cầu nhiều tương tác người dùng hoặc phụ thuộc nhiều vào JavaScript tùy chỉnh có thể gặp khó khăn khi triển khai AMP mà không ảnh hưởng đến chức năng cốt lõi.
- Website của bạn đã rất nhanh: Nếu trang web responsive của bạn đã được tối ưu hóa tốt, đạt điểm Core Web Vitals cao và mang lại trải nghiệm người dùng mượt mà, thì lợi ích AMP mang lại có thể không đáng kể so với chi phí và hạn chế AMP đi kèm.
- Nguồn lực hạn chế: Nếu bạn có ngân sách, thời gian hoặc nhân sự kỹ thuật eo hẹp, tốt hơn hết là nên tập trung nguồn lực vào việc tối ưu hóa trang web responsive hiện có, đặc biệt là tốc độ và UX.
Lời khuyên: Ưu tiên hàng đầu luôn là xây dựng một website Responsive Design nhanh chóng, thân thiện với người dùng và được tối ưu hóa toàn diện. Chỉ nên xem xét triển khai AMP như một giải pháp bổ sung sau khi đã đánh giá kỹ lưỡng cán cân lợi ích – chi phí và đảm bảo rằng nó phù hợp với mục tiêu kinh doanh và khả năng kỹ thuật của bạn.
Dù bạn chọn giải pháp nào (Responsive, AMP, hay kết hợp), việc liên tục kiểm tra và đo lường hiệu quả là bước không thể thiếu để đảm bảo chiến lược Mobile SEO của bạn đi đúng hướng và mang lại kết quả mong muốn.
Kiểm Tra và Đo Lường Hiệu Quả Mobile SEO Liên Tục
Tối ưu hóa cho di động không phải là công việc làm một lần rồi quên. Bạn cần liên tục kiểm tra, đo lường và điều chỉnh để đảm bảo website luôn mang lại trải nghiệm tốt nhất và đáp ứng các tiêu chuẩn thay đổi của Google cũng như hành vi của người dùng.
Sử dụng các công cụ kiểm tra tính thân thiện và khả dụng trên di động
Google cung cấp các công cụ miễn phí và mạnh mẽ giúp bạn đánh giá mức độ thân thiện với di động của website và xác định các vấn đề cần khắc phục.
Công cụ chính và cách sử dụng:
- Google Mobile-Friendly Test:
- Mục đích: Đây là công cụ để kiểm tra mobile-friendly nhanh chóng cho một URL cụ thể. Nó cho bạn biết liệu Google có xem trang đó là thân thiện với di động hay không tại thời điểm kiểm tra.
- Cách dùng: Truy cập công cụ tại (search.google.com/test/mobile-friendly), dán URL của trang bạn muốn kiểm tra và nhấn “Test URL”. Kết quả sẽ cho biết trang có thân thiện hay không, kèm theo ảnh chụp màn hình cách Googlebot di động nhìn thấy trang và liệt kê các vấn đề về tải trang (nếu có).
- Tần suất: Sử dụng để kiểm tra nhanh các trang quan trọng (trang chủ, trang dịch vụ/sản phẩm chính, bài viết blog mới) hoặc sau khi bạn thực hiện các thay đổi về giao diện.
- Google Search Console – Báo cáo Tính khả dụng trên thiết bị di động (Mobile Usability Report):
- Mục đích: Công cụ này quan trọng hơn vì nó theo dõi tình trạng mobile usability của toàn bộ website của bạn theo thời gian và phát hiện các lỗi trên diện rộng mà Googlebot gặp phải khi thu thập dữ liệu trang.
- Cách dùng: Đăng nhập vào Google Search Console tài khoản của bạn. Trong menu bên trái, điều hướng đến mục Trải nghiệm (Experience) -> Tính khả dụng trên thiết bị di động (Mobile Usability). Báo cáo sẽ hiển thị biểu đồ các URL hợp lệ và URL bị lỗi theo thời gian. Phần “Lý do lỗi” (Why pages aren’t usable on mobile) sẽ liệt kê chi tiết các loại lỗi và số lượng URL bị ảnh hưởng.
- Các lỗi mobile usability phổ biến:
- “Văn bản quá nhỏ để đọc” (Text too small to read): Font chữ quá nhỏ, người dùng cần phóng to mới đọc được. -> Cách khắc phục: Tăng kích thước font chữ cơ bản (tối thiểu 16px).
- “Phần tử có thể nhấp quá gần nhau” (Clickable elements too close together): Các nút bấm, liên kết quá sát nhau, dễ gây chạm nhầm. -> Cách khắc phục: Tăng kích thước vùng chạm (touch target size) và khoảng cách giữa các phần tử.
- “Nội dung rộng hơn màn hình” (Content wider than screen): Người dùng phải cuộn ngang để xem toàn bộ nội dung. Thường do hình ảnh có kích thước cố định quá lớn hoặc sử dụng giá trị pixel tuyệt đối trong CSS không đúng cách. -> Cách khắc phục: Sử dụng CSS tương đối (%), đảm bảo hình ảnh responsive.
- “Đã sử dụng plugin không tương thích” (Uses incompatible plugins): Lỗi này ngày càng ít gặp, thường liên quan đến việc sử dụng Flash (đã lỗi thời).
- Tần suất: Kiểm tra báo cáo này định kỳ, ít nhất là hàng tuần hoặc hàng tháng, và đặc biệt là sau khi triển khai các thay đổi lớn về thiết kế hoặc cấu trúc website. Nhấp vào từng loại lỗi để xem danh sách các URL bị ảnh hưởng và tiến hành khắc phục. Sau khi sửa lỗi, bạn có thể yêu cầu Google xác thực lại (Validate Fix).
Việc chủ động sử dụng các công cụ này giúp bạn sớm phát hiện và giải quyết các vấn đề kỹ thuật ảnh hưởng đến trải nghiệm người dùng di động và tiềm năng SEO.
Theo dõi hiệu suất mobile trong Google Search Console và Google Analytics
Kiểm tra lỗi kỹ thuật là cần thiết, nhưng chưa đủ. Bạn cần đi sâu vào dữ liệu để hiểu người dùng di động đang tìm kiếm gì, họ tương tác với website của bạn như thế nào, và liệu các nỗ lực Mobile SEO của bạn có mang lại kết quả thực sự hay không.
Google Search Console (GSC): Phân tích hiệu suất tìm kiếm trên di động
GSC cho bạn biết website của bạn đang hoạt động như thế nào trên kết quả tìm kiếm của Google, đặc biệt là từ góc độ thiết bị di động.
- Cách xem:
- Truy cập báo cáo Hiệu suất (Performance) trong GSC.
- Nhấp vào nút “+ Mới” (Filter) ở phía trên biểu đồ.
- Chọn “Thiết bị” (Device).
- Chọn “Di động” (Mobile) và nhấp “Áp dụng” (Apply).
- Bạn cũng có thể thêm bộ lọc so sánh để xem song song dữ liệu Mobile với Desktop và Tablet.
- Chỉ số cần theo dõi (tập trung vào Mobile và so sánh với các thiết bị khác):
- Tổng số lần nhấp (Total Clicks): Số lượt người dùng nhấp vào kết quả của bạn trên tìm kiếm di động.
- Tổng số lần hiển thị (Total Impressions): Số lượt kết quả của bạn xuất hiện trên màn hình tìm kiếm di động.
- CTR trung bình (Average CTR): Tỷ lệ nhấp (Clicks / Impressions). CTR thấp trên di động có thể do tiêu đề/mô tả chưa hấp dẫn hoặc thứ hạng thấp.
- Vị trí trung bình (Average Position): Thứ hạng trung bình của website bạn cho các truy vấn trên di động.
- Phân tích:
- Xem tab “Truy vấn” (Queries) để biết những từ khóa nào mang lại nhiều nhấp chuột và hiển thị nhất từ người dùng di động.
- Xem tab “Trang” (Pages) để xác định những trang nào đang hoạt động tốt nhất hoặc kém nhất trên tìm kiếm di động.
- So sánh xu hướng hiệu suất mobile theo thời gian (ví dụ: so sánh tháng này với tháng trước, năm nay với năm trước). Theo dõi mobile SEO qua GSC giúp bạn hiểu rõ khả năng hiển thị và thu hút traffic từ tìm kiếm di động.
Google Analytics (GA4): Phân tích hành vi người dùng và chuyển đổi trên di động
Trong khi GSC tập trung vào hiệu suất trước khi người dùng nhấp vào website, Google Analytics (GA4) cho bạn biết điều gì xảy ra sau khi họ truy cập, đặc biệt là hành vi của người dùng Google Analytics mobile traffic.
- Cách xem:
- Sử dụng bộ lọc/so sánh: Trong hầu hết các báo cáo chuẩn của GA4, bạn có thể thêm bộ lọc (Filter) hoặc tạo một mục so sánh (Comparison) để chỉ xem dữ liệu từ người dùng có “Platform / device category” là “mobile”.
- Tạo phân khúc (Segments): Để phân tích sâu hơn, bạn có thể tạo một phân khúc người dùng chỉ bao gồm những người truy cập từ thiết bị di động.
- Các báo cáo quan trọng:
- Báo cáo Thu nạp (Acquisition): Xem nguồn traffic di động đến từ đâu (Google Organic, Social, Direct…).
- Báo cáo Tương tác (Engagement): Xem cách người dùng di động tương tác với nội dung (Thời gian tương tác, Số sự kiện/phiên, Các trang được xem nhiều nhất).
- Báo cáo Nhân khẩu học (Demographics) -> Chi tiết công nghệ (Tech details): Xem chi tiết về loại thiết bị, hệ điều hành, trình duyệt di động.
- Báo cáo Chuyển đổi (Conversions): Theo dõi tỷ lệ hoàn thành các mục tiêu quan trọng (mua hàng, điền form, gọi điện…) của người dùng di động.
- Chỉ số cần theo dõi (phân tích riêng cho mobile và so sánh với desktop):
- Số người dùng (Users), Người dùng mới (New Users).
- Số phiên (Sessions).
- Tỷ lệ tương tác (Engagement Rate): Tỷ lệ các phiên có tương tác (ở lại >10s, xem >1 trang, hoặc có sự kiện chuyển đổi). Tỷ lệ tương tác thấp trên mobile có thể là dấu hiệu của UX kém.
- Thời gian tương tác trung bình (Average Engagement Time).
- Số sự kiện trên mỗi phiên (Events per session).
- Tỷ lệ chuyển đổi (Conversion Rate): Đây là chỉ số cực kỳ quan trọng. So sánh tỷ lệ chuyển đổi của người dùng mobile với desktop cho từng mục tiêu. Nếu mobile conversion rate thấp hơn đáng kể, đó là dấu hiệu rõ ràng cần phải cải thiện hành trình người dùng trên di động.
- Các trang đích (Landing Pages) và Trang thoát (Exit Pages) phổ biến nhất của người dùng di động: Giúp xác định những trang thu hút traffic mobile và những trang khiến họ rời đi.
- Phân tích: Đặt câu hỏi dựa trên dữ liệu: Tại sao tỷ lệ thoát trên trang X lại cao hơn trên mobile? Tại sao người dùng mobile lại bỏ dở giỏ hàng nhiều hơn? Hành trình mua hàng trên di động có gặp khó khăn ở bước nào không? Phân tích dữ liệu di động giúp bạn xác định chính xác các điểm yếu cần ưu tiên cải thiện.
Việc kết hợp dữ liệu từ cả GSC và GA4 cung cấp một bức tranh toàn diện về hiệu quả của chiến lược Mobile SEO của bạn, từ lúc người dùng nhìn thấy bạn trên Google đến khi họ thực hiện hành động trên website.
Kết Luận: Xây Dựng Chiến Lược Mobile SEO Toàn Diện và Luôn Cập Nhật
Chúng ta đã đi qua một hành trình chi tiết về thế giới của Mobile SEO. Rõ ràng, trong kỷ nguyên số mà thiết bị di động đóng vai trò trung tâm và mobile-first indexing là tiêu chuẩn của Google, việc tối ưu hóa cho trải nghiệm di động không còn là một lựa chọn, mà là nền tảng cốt lõi cho sự thành công trực tuyến.
Hãy cùng điểm lại những trụ cột chính cần tập trung:
- Nền tảng kỹ thuật vững chắc: Ưu tiên hàng đầu là triển khai Responsive Design để website hiển thị tốt trên mọi thiết bị. Song song đó, không ngừng tối ưu tốc độ tải trang trên di động, chú trọng vào các chỉ số Core Web Vitals.
- Trải nghiệm người dùng di động (Mobile UX) xuất sắc: Đảm bảo nội dung dễ đọc, dễ quét trên màn hình nhỏ. Tối ưu hóa điều hướng di động, các nút bấm (CTA), và biểu mẫu để dễ dàng tương tác bằng cách chạm.
- Vai trò của AMP: Hiểu rõ AMP (Accelerated Mobile Pages) là gì, ưu nhược điểm của nó, và cân nhắc triển khai một cách chiến lược, đặc biệt nếu bạn là nhà xuất bản nội dung hoặc khi tốc độ là yếu tố cạnh tranh sống còn, nhưng không xem nó là giải pháp thay thế cho một website responsive được tối ưu tốt.
- Kiểm tra và đo lường liên tục: Thường xuyên sử dụng Google Mobile-Friendly Test, báo cáo Tính khả dụng trên thiết bị di động trong Google Search Console, và phân tích sâu dữ liệu Google Analytics mobile traffic và Google Search Console mobile performance để theo dõi hiệu quả và xác định các khu vực cần cải thiện.
Bây giờ là lúc hành động! Đừng chỉ dừng lại ở việc đọc. Hãy bắt tay vào xây dựng một chiến lược mobile SEO hiệu quả cho website của bạn:
- Bước 1: Ngay lập tức, hãy sử dụng Google Mobile-Friendly Test (search.google.com/test/mobile-friendly) để kiểm tra trang chủ và một vài trang quan trọng khác của bạn.
- Bước 2: Đăng nhập vào Google Search Console, kiểm tra báo cáo Tính khả dụng trên thiết bị di động. Nếu có lỗi, hãy bắt đầu lên kế hoạch khắc phục chúng, ưu tiên những lỗi ảnh hưởng đến nhiều trang nhất.
- Bước 3: Dành thời gian phân tích dữ liệu mobile trong Google Analytics (GA4). So sánh hành vi và tỷ lệ chuyển đổi giữa người dùng di động và máy tính để bàn. Tìm ra những điểm nghẽn trong hành trình của người dùng di động.
- Bước 4: Dựa trên kết quả kiểm tra và phân tích, hãy lập một kế hoạch cải thiện cụ thể. Ưu tiên những thay đổi mang lại tác động lớn nhất đến trải nghiệm người dùng và tốc độ tải trang.
Hãy nhớ rằng, tối ưu mobile không phải là một dự án làm một lần rồi thôi. Đó là một quá trình liên tục, đòi hỏi sự chú ý, theo dõi các cập nhật thuật toán từ Google, nắm bắt các công nghệ mới, và quan trọng nhất là luôn lắng nghe và thấu hiểu hành vi của người dùng di động. Đầu tư vào Mobile SEO hôm nay chính là đầu tư vào sự hài lòng của khách hàng và sự phát triển bền vững của doanh nghiệp bạn trong kỷ nguyên di động đang và sẽ tiếp tục thống trị.
Câu Hỏi Thường Gặp (FAQ)
- Câu hỏi 1: Mobile SEO là gì và tại sao nó lại quan trọng vào năm 2025?
- Trả lời: Mobile SEO là quá trình tối ưu hóa website để mang lại trải nghiệm tốt nhất cho người dùng di động và giúp công cụ tìm kiếm (như Google) dễ dàng thu thập và lập chỉ mục phiên bản di động. Nó cực kỳ quan trọng vào năm 2025 vì phần lớn lưu lượng truy cập và tìm kiếm internet hiện đến từ thiết bị di động, và Google sử dụng cơ chế Mobile-First Indexing (ưu tiên lập chỉ mục phiên bản di động) để xếp hạng website.
- Câu hỏi 2: Mobile-First Indexing nghĩa là gì?
- Trả lời: Mobile-First Indexing có nghĩa là Google chủ yếu sử dụng phiên bản di động của trang web để lập chỉ mục và xác định thứ hạng trên kết quả tìm kiếm (cho cả tìm kiếm trên di động và máy tính). Điều này nhấn mạnh tầm quan trọng của việc có một phiên bản di động hoàn chỉnh, nhanh chóng và chứa đầy đủ nội dung như phiên bản máy tính.
- Câu hỏi 3: Sự khác biệt chính giữa Responsive Design và AMP là gì?
- Trả lời: Responsive Design là phương pháp thiết kế web giúp giao diện tự động thích ứng với mọi kích thước màn hình bằng cách sử dụng cùng một mã nguồn HTML và URL. AMP (Accelerated Mobile Pages) là một framework riêng biệt tạo ra các phiên bản trang cực nhẹ, tải nhanh từ bộ nhớ đệm của Google, nhưng có thể giới hạn về thiết kế và chức năng, đòi hỏi duy trì phiên bản song song. Responsive Design là nền tảng được Google khuyến nghị, còn AMP là một tùy chọn bổ sung cần cân nhắc kỹ.
- Câu hỏi 4: Làm thế nào để kiểm tra xem website của tôi có thân thiện với di động không?
- Trả lời: Bạn có thể sử dụng công cụ Google Mobile-Friendly Test (search.google.com/test/mobile-friendly) để kiểm tra nhanh một URL cụ thể. Để theo dõi toàn diện và phát hiện lỗi trên toàn trang, hãy sử dụng Báo cáo Tính khả dụng trên thiết bị di động (Mobile Usability Report) trong Google Search Console.
- Câu hỏi 5: Tốc độ tải trang trên di động ảnh hưởng đến SEO như thế nào?
- Trả lời: Tốc độ tải trang trên di động là một yếu tố xếp hạng quan trọng của Google, đặc biệt thông qua các chỉ số Core Web Vitals (LCP, FID/INP, CLS). Trang tải chậm làm tăng tỷ lệ thoát, giảm sự hài lòng của người dùng và ảnh hưởng tiêu cực đến tỷ lệ chuyển đổi, tất cả đều là tín hiệu xấu cho SEO. Ngược lại, trang tải nhanh cải thiện trải nghiệm người dùng và gửi tín hiệu tích cực đến Google.